
並非所有的數據集都存在著直接的關聯或線性的結構,有些數據之間的關係是通過數個屬性的組合而體現的:連結和容納 (connection and containment), 這種類型的數據集通常被歸納為網絡類。如果說可視化的目標是將數據轉化為信息,再將信息轉化為「洞見」 (insight),那麼網絡關係的可視圖就做到了這一點。近年來,網絡關係圖為各種學科領域提供了一些新鮮的觀察分析視角,不同於專注在個人或組織或系統的個體特性,這類型的圖表可以更宏觀地簡析各個單元之間的關聯。
Riccardo Mazza在他的著作 Introduction to Information Visualization [1]中提到了,在設計網絡關係可視圖時,通常需要考慮的四個基本原則:
1. 節點 (node) 的位置
節點就是數據的本體,這個本體可具象可抽象,它可能表現的是地鐵交通圖中的站點,也可以代表社交網絡中的用戶帳號。在設計過程中需要特別注意的是節點在可視圖中的佈局,此外,節點的形狀、顏色、大小等等的各種選擇都會賦予網絡圖不同的含義。
2. 連線 (edge) 的表現
各個節點之間的關係必然是由連線來展示的,連線所表現的關係可直接可間接,可以利用箭頭來示意方向,也可以用數字、線條粗細或是顏色等視覺策略來體現不同的功能與效果。
3. 涉及的層面 (dimension)
網絡關係可以涉及無比龐大的數據庫,例如國會圖書館的資料或世界人口普查, 而如此複雜的數據集不可能用簡單的一對一的關係圖來表現,因此將複雜的數據資料分解成不同的層次或面向,可以幫助設計師找到更清晰的視覺表達方式。
4. 互動的元素 (interaction)
面對龐大又複雜的數據庫時,設計師可以考慮利用互動機制來創造更俱「選擇性」的視覺體驗,避免過於紛雜的內容同時出現而造成使用者混淆。互動元素的添加應該於設計發展的早期就開始計畫,在最初的整體佈局與策劃時思考如何建構不同級別的互動方式,從而幫助使用者在錯綜的網絡信息裡攫取最大的價值。
瞭解了網絡關係可視圖設計的基本準則,讓我們來看一下一些常見的網絡圖表現形式。

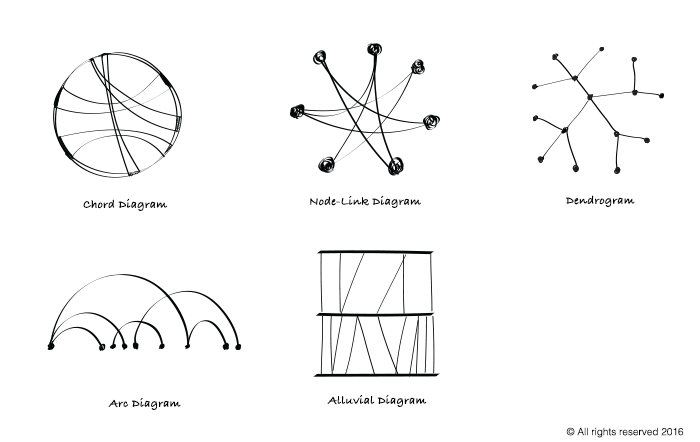
和弦圖 Chord Diagram
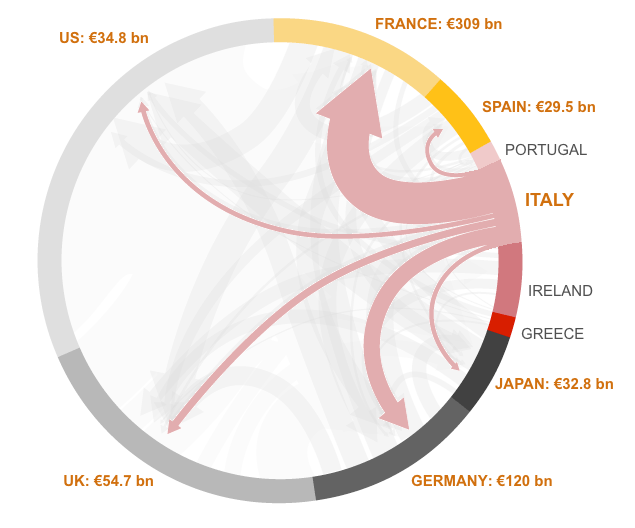
和弦圖表達的是各項數據 (節點) 間的內在關係,當節點之間存在關聯,通常就意味著它們有某種共存的特徵,所以和弦圖最適用於表現數據集之間的相似與差異之處。節點在和弦圖中通常會佈局成環狀,節點之間由圓弧或貝茲曲線 (Bézier) 相連接。大小和顏色則可以用來呈現數值與不同的數據類別。BBC 新聞在2011年歐元區經濟危機時所製作的互動可視圖就是用了和弦圖的表現形式,各個國家的節點分佈在環狀圖上,使用者可以點擊圖表中的任一國家來瞭解該國的欠債狀況,因為繁瑣的連線關係在視覺上難免顯得凌亂複雜,互動設計則幫助解決了這個問題。

Source: http://www.bbc.co.uk/news/business-15748696
節點鏈接圖Node-Link Diagram
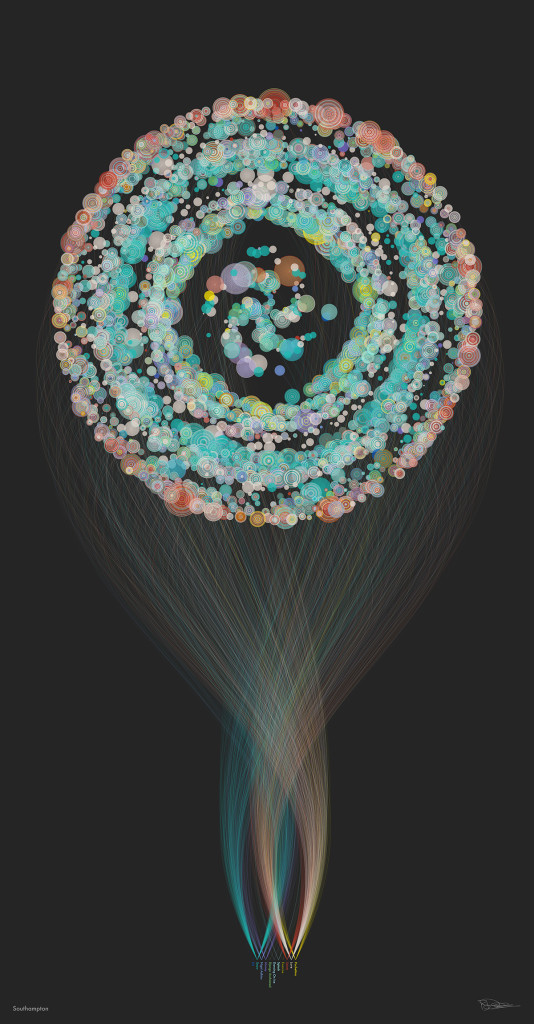
節點鏈結圖可以說是和弦圖的簡裝版本,它的視覺表現通常只存在於節點和連結線上,功能上也更強調各個數據之間的關聯,而節點的大小則經常被用來表現數據本體在網絡中的重要性。英國設計師 Brendan Dawes 在2012年創作的「11個英國城市的社交網絡肖像」(Social Media Portraits of 11 Cities) 驗證了視覺圖表可以將形式與功能 (form and function) 完美結合,如向日葵般的圖形中展現的是72小時內社交網絡 Twitter 上出現的各種話題,每一個點代表了每一分鐘,每一個環形代表了每一個話題,所有的小話題再由連線匯集、並且對應至在某個城市中的72小時內被討論最多的熱門消息, 從颶風桑迪到007電影,從美國總統選舉到曼聯球賽等等。

Source: http://www.fastcodesign.com/1673062/social-media-portraits-of-11-cities-mapped-as-digital-sunflowers
樹狀圖Dendrogram
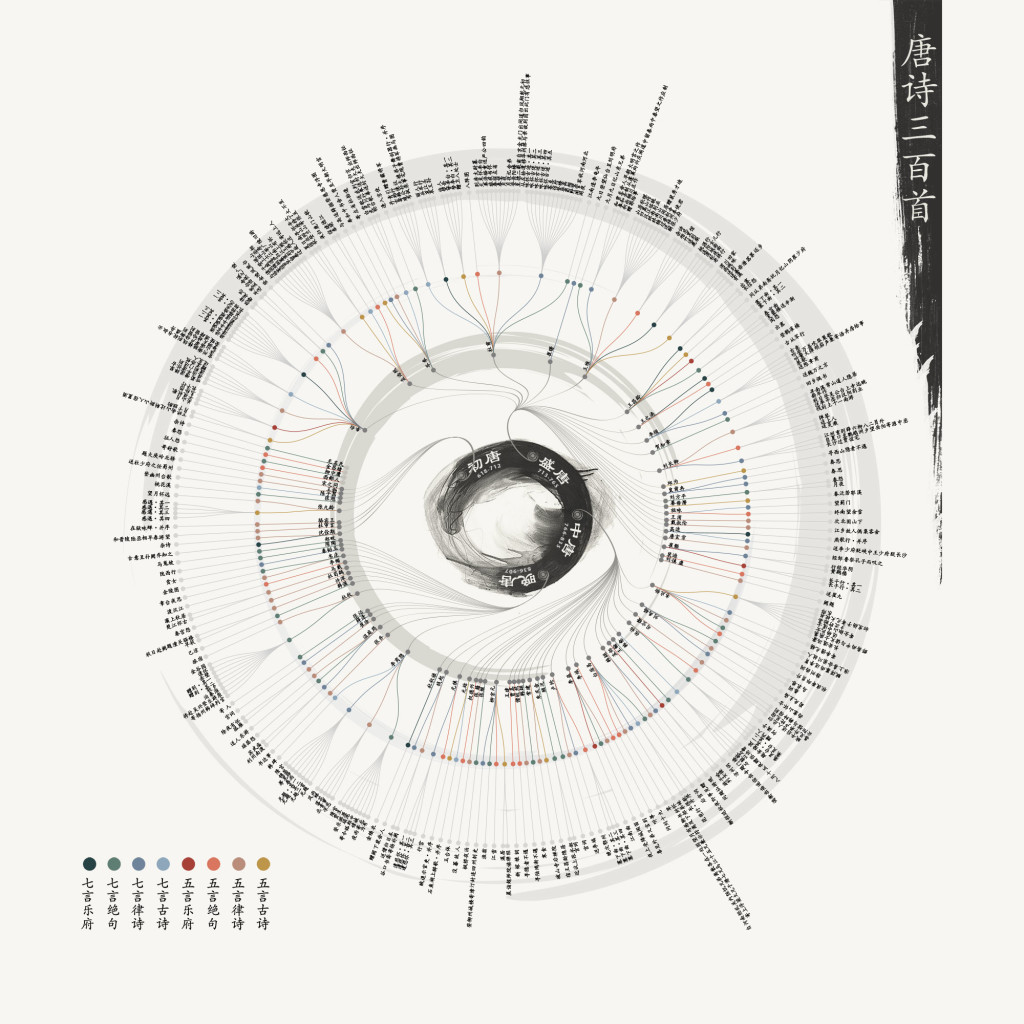
圖如其名-樹狀圖就是以類似樹枝的分叉來表現數據的層次、聚集與分佈,適合用於展示相同級別的各個節點之間的層次結構。樹狀圖的節點可以分佈在單一水平軸上,也可以嘗試多層次的環狀佈局,例如本文作者曾經嘗試的中文數據視覺表現課題,即選擇了環型樹狀圖作為解決方案。環型圖從內到外的四個層次分別陳述了唐詩三百首中每首詩作的創作時期、作者、詩體格式與詩名,它們之間的連線則輔助地體現了各類資訊間的關聯與總體型態。

source: http://yvetteshen.com/
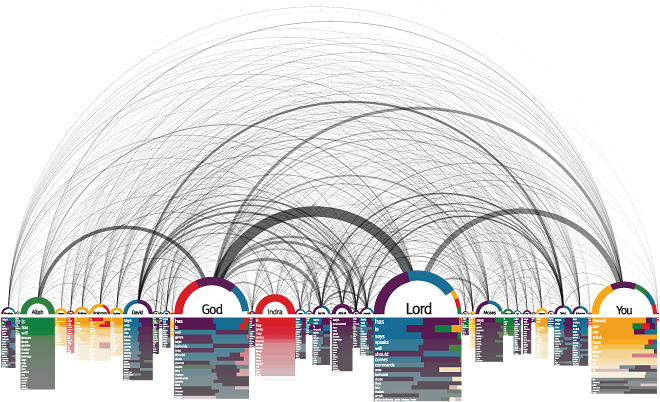
弧線圖Arc Diagram
在弧線圖中,節點通常排列在單一軸線上,再用圓弧來體現各個節點之間的關聯。圓弧的粗細常會用來表達從起始節點到目標節點之間的頻率。Philipp Steinweber 與 Andreas Koller 2007 年的作品 Similar Diversity 用弧線圖連接主流宗教聖典中關鍵詞出現的頻率與關聯性,展示了五種宗教(基督教,伊斯蘭教,印度教,佛教,猶太教)之間的相似與差異點。

Source: http://andreaskoller.com/Similar-Diversity
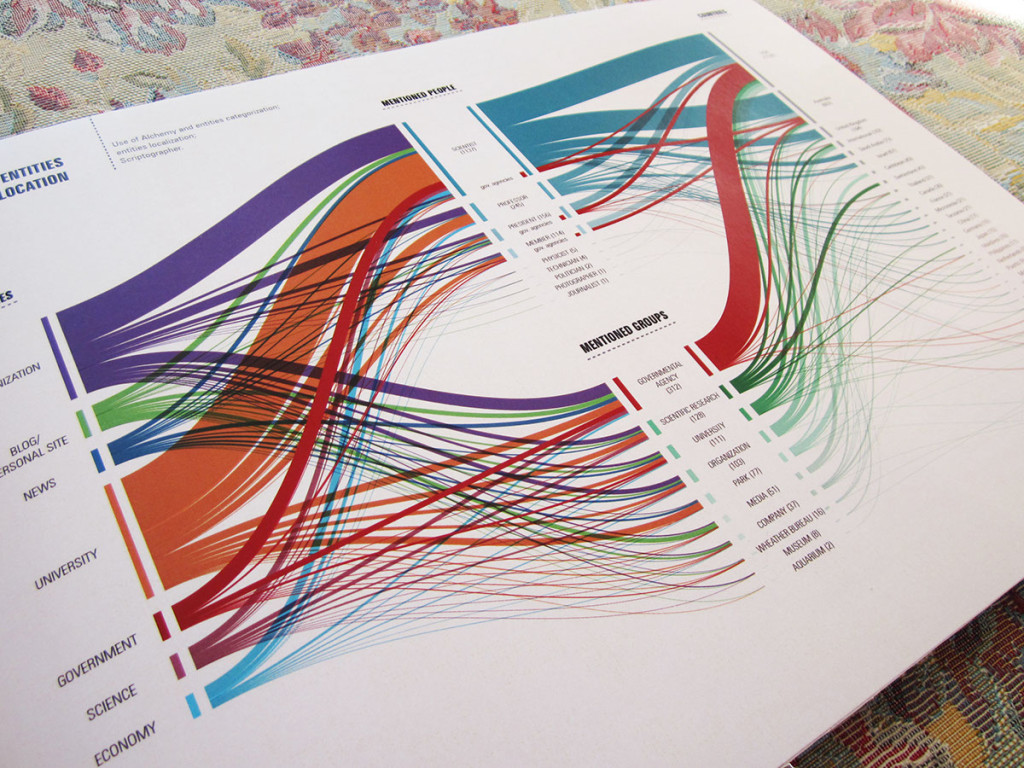
沖積圖Alluvial Diagram
沖積圖能夠表現各種類別節點之間的關聯性,它通常能有效地把集群的演進和流動視覺化。在這份2014年關於全球氣候變化的報告中,設計師們選擇了沖積圖來描述,不同的族群如何利用不同的形式在互聯網上討論珊瑚白化的現象。

Source: https://www.behance.net/gallery/14159855/Visualizing-Coral-Bleaching-Report
因為對網路關係的分析通常涉及規模龐大的數據庫,資料的處理與可視化也往往會依賴程式與軟體來完成。以 JavaScript 為本的框架 D3 與 R,以及軟體類如 Circos 與 Gephi,都是製作網絡圖表的利器。設計師在面對越是複雜的數據時,越是需要對數據的內容與分類有充分的瞭解和認識,並且對過多的信息作出保留與捨棄的艱難選擇,圖表設計也不是一項一蹴可幾的任務,而是一個構建與重建、修改再修改的過程。在信息可視化的領域中,所有視覺元素選擇的最終目的,是讓所有關鍵的數據聯繫與模式可以被清晰地感知,希望本系列的四篇文章,能夠對於設計師在面對視覺圖表的挑戰時有所幫助!
[1] Mazza, Riccardo. Introduction to Information Visualization. London: Springer, 2009. Print.