
前篇介紹了傳統或經典的品牌識別(Mastercard, Delta airline, Cathay Pacific, Lloyds and TSB bank),如何應對數位化的衝擊而碰撞出更簡化、扁平化的高識別度設計。那麼原本就誕生在數位時代的年輕數位品牌是否就沒有適應數位介面的問題了呢?那為什麼 Google 及 Instagram 又分別在 2015、2016 年重新設計識別呢?
-
Instagram
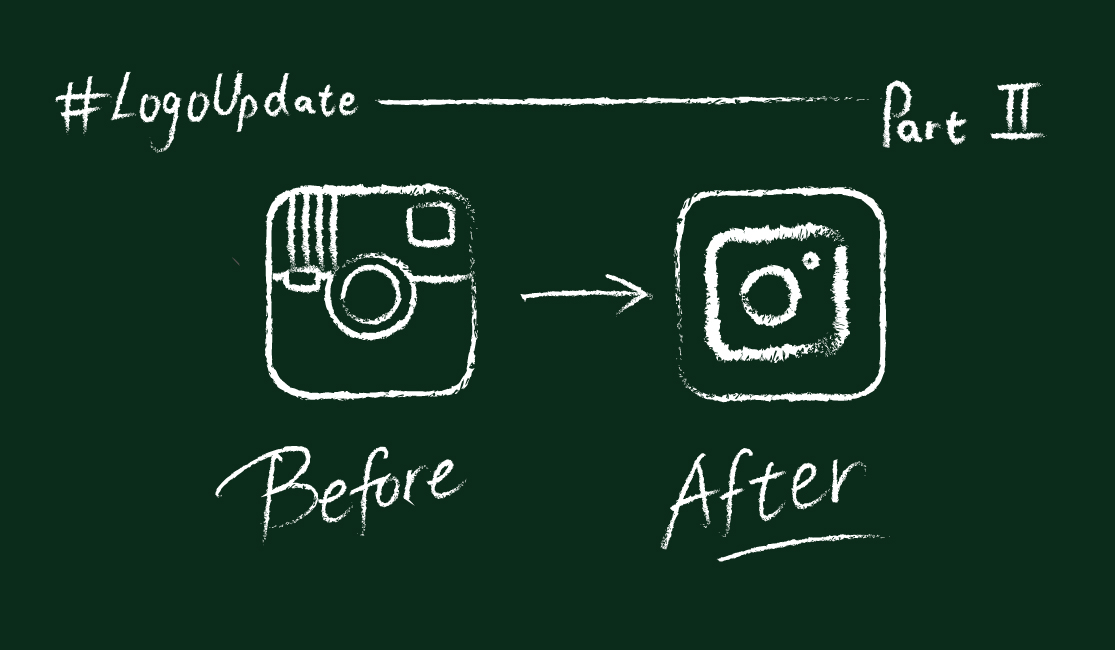
首先大家應該都還沒忘記在去年 2016 引起廣大討論的 Instagram 識別符號設計改版吧?當時輿論正反兩極,許多使用者表達無法接受一夕之間手機的 Instagram 識別設計變化那麼大,甚至表達不捨得更新軟體以保持舊版的符號。然而原本的Instagram 具高記憶度、也樹立了品牌印象及相機的連結,用得好好的為什麼要改版呢?
Instagram 的使用者介面(User interface)設計師 Ian Spalter 給出了為何需要更改的原因:「由於Instagram 在這五年的時間,用戶使用量大大提升,且大家也因社群媒體的興起,比過去更加喜愛分享生活、照片及動態影片,影響力也將比以往影響的層面更廣。社群媒體如 Instagram 確實有其必要思考重新定義其價值及定位,因此需求需進行設計改版並不難理解。」
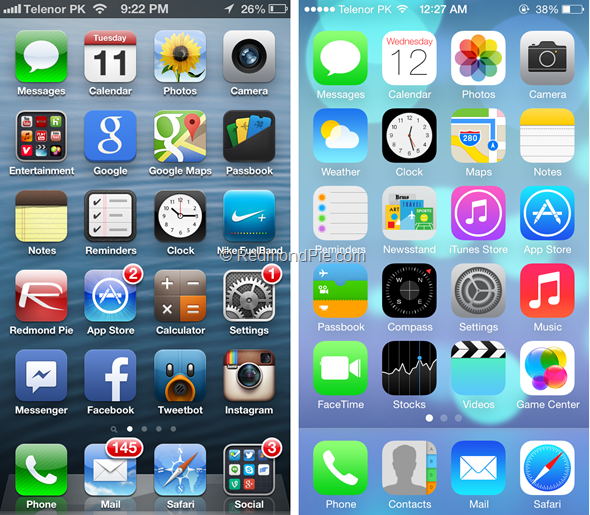
但為何是「扁平化設計(flat design)」呢?在 iPhone 剛釋出時的第一版 iPhone 3GS 搭配的介面所掀起的「擬真/具象設計(skeuomorphic design)」 應用在 Instagram 舊版識別符號(擬真拍立得)不是很好嗎?為什麼需要改成扁平化設計?如果大家記憶猶新的話,可以比較一下下圖中 iPhone 早期的 iOS6 與 iOS7 的介面:
圖片出處: http://www.techgreatest.com/techgreatest/ios-7-vs-ios-6-side-by-side-visual-comparison/
擬真化與扁平化設計最大的差異為刪減了 3D 陰影特效,以及進一步將圖像「抽象化」。相較於舊版的相簿 App 符號使用真的太陽花照片,扁平化版本的相簿則使用顏色圖塊組合而成、相機也從擬真鏡頭改為相機輪廓的圖像。
我們再來回頭看 Instagram 是否也是依循一樣的原因呢?一份在 2016 年釋出的評論文章擷取部分解釋如下:「我們想像如果 Instagram 識別需要被應用在紙本印刷、配置在大大小小不同數位介面,同時還有單色顯示需求的時候,是否新版的設計富有更大的變化應用彈性呢?」
原文出處:http://www.underconsideration.com/brandnew/archives/new_icon_for_instagram_done_in_house.php
那為什麼一個識別的延展性及擴展性如此重要?如果我們將原版具象擬真的設計與經過抽象扁平化的設計版本做個對比,是不是新版的識別符號才是能適應各種尺寸顯示的介面?即便在最小的 iPhone 4s 尺寸都還能保有一定的辨識度。除了手機介面的需求,接著還有網頁標籤頁及來勢洶洶的智慧型手錶(smart watch)都再再挑戰這些識別符號們的視覺延展性。
-
Google
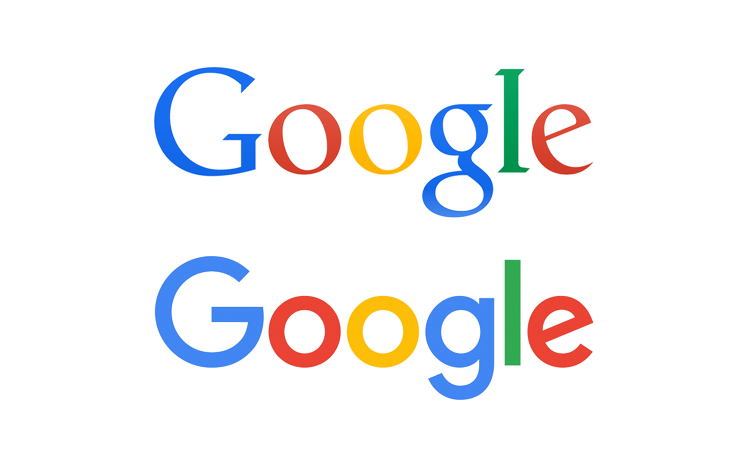
另一個大家都不陌生的 Google,也在最新一次的改版將舊有的襯線字改成無襯線的字體。除了襯線字比較優雅、保有書寫的感受,非襯線字相對起來顯得比較可愛了。因此剛釋出時也有不少人批評新版的 Google logo 看起來比較幼稚,那為何還需改版呢?
近一次的改版設計欲達成的目標為以下4點:
1. 具延展性──能在有限的顯示介面裡仍保有識別的完整性;
2. 具互動性──能有延伸設計成能與使用者動態互動的彈性;
3. 具一致性──保有使用者對 Google各項系統服務的品牌識別印象的一致性;
4. 更精緻化──保有使用者們對 Google 的認知與喜愛,並能持續地瞭解使用者的需求變化。
原文出處: https://design.google/library/evolving-google-identity/
與 Instagram 及臉書相同,Google 同時也有官方全名版本及延展性較強的圖像使用版本。從 logo 主色延伸出來的圓點點,也配合更多動態環境供使用。出現在手機應用程式上、網頁標籤頁即可使用右方的大寫 ‘G’。
-
Facebook
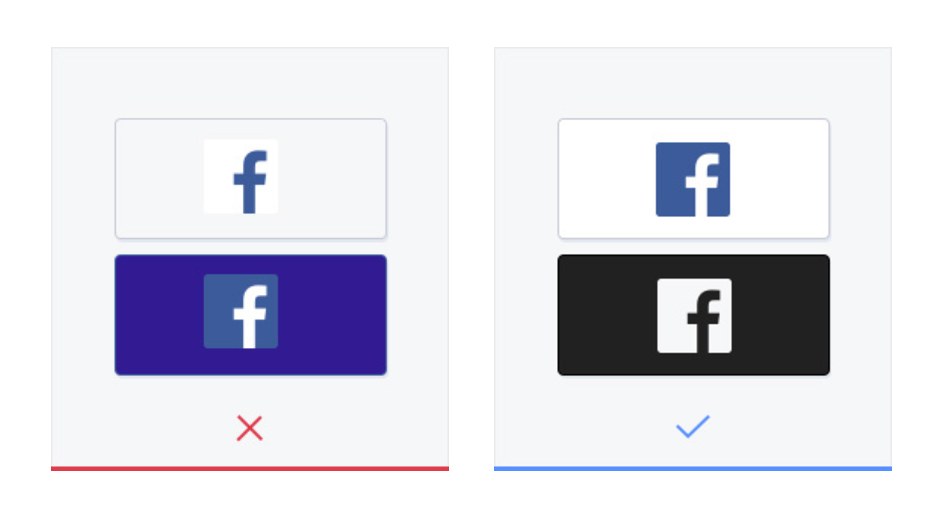
臉書 facebook 的識別雖然沒有經過明顯的設計改版,但也在使用了一段時間後漸漸有了「沿革性」的轉變。原先全名的識別(下圖一)目前只用來描述企業 ‘Facebook Inc.’ ,較單純的 App 符號才是正式的品牌識別(下圖二),相較於全名 ‘facebook’ ,是不是以縮減過的的 ‘f’作為識別符號或是商家在廣告刊版所使用的圖像,在尺寸大小限制、及需呈現單色時的使用還更加適合呢?
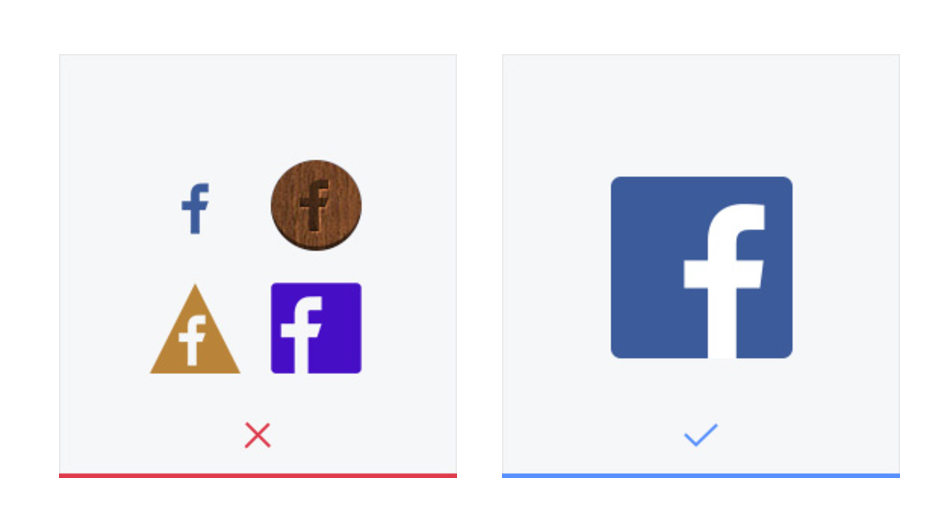
即使是單色使用時也是有許多要注意的小細節,在臉書官網上也可以找到相關的識別使用規範,需使用識別的品牌或店家也可以直接至官網下載識別的 ai、png、psd 等不同格式的檔案,更多使用規範說明可以參考以下網址:https://en.facebookbrand.com/assets/f-logo。
另外,臉書的「讚(like)」符號也極具辨識度及獨特性,即使沒有文字或 logo 相伴,仍然清楚地傳遞品牌訊息,形成有趣另類的「輔助圖形(secondary graphic)」,類似的互動性圖符能夠輔助主要識別以加強品牌的渲染力及認同度,也是在數位時代的識別設計時也必須考慮的重要環節。

以上出生於數位時代的品牌,即便比起傳統品牌,數位時代產生的品牌一開始使用的識別符號就走比較簡約的風格,但在細節上還是不斷的微調以增加其使用彈性、延展性,以及各類應用上的擴張性。
不過在這邊筆者也想提出一些些觀點及看法:「簡約(simplicity)」 的主張是以功能需求為主要的設計核心,也是自包浩斯理論以來工業設計的法則,因此,在視覺表現方面,才有了「扁平化設計」這樣符合機能性的「解決方法」來回應介面限縮的「問題」,這樣以「解決問題(Problem – Solving)」為目的的初衷與「簡約」的設計風格緊緊相扣。然而,很多時候在平面設計/商業設計使用時,卻誤以為「簡約」、「扁平化」是單純一種風格、一種流行趨勢,造成空洞或盲目的追求這樣的視覺表現。如果沒有回頭去審視、看見每一次設計的變革脈絡(環境/科技的影響力)是很可惜的。忽略發展脈絡的理解(form follows function)就直接定調當代的設計為「簡約風格」所產生的設計較容易造成同質化。缺乏理解「simplicity」的本質原因,會造成許多市面上的設計越來越相像(大家都設計的很簡約也很好看),但跳脫不出「好不好看」的單向感性審美,別忘了,「設計」原本就是由理性邏輯及為了克服種種限制所層層堆疊出來的結果。
綜合上、下兩篇品牌識別改版的種種原因,從企業端的識別改版可能因為業務需要/科技時代發展的曝光新媒介 ; 從設計端來說,設計趨勢也會隨著軟體的發展能有更多的設計輔助工具、更多新的載具介面需要適應而不斷更新品牌識別設計。然而,不管年輕品牌還是多年的老品牌,在未來的世代還是會有不斷改版的機會。2017 發表的表情符號 emoji 已經可以是動態 3D 了呢,又再一次的科技突破,相信接下來的識別設計及應用還有更多令人期待的有趣發展。
資料來源:
https://technews.tw/2015/09/03/google-logo-change/
http://fortune.com/2015/09/01/google-brand-new-logo/
https://www.wsj.com/articles/smartwatch-app-helps-track-glucose-1423443067
──完整閱讀:〈品牌識別改版的理由(一)──從傳統到數位〉